子供にプログラミングを学ばせたいけど、無料で出来る方法はないかな?
と思う方は多いと思います。
自宅にPCさえあればプログラミングを無料で学ぶことができます。
今回は、幼児~小学1.2年生向けのプログラミング学習サイトをメインに
紹介していきます!!
Viscuit(ビスケット)
Viscuitは、自分で描いた絵を使って簡単なプログラムが作れます。
文部科学省も推奨しているプログラミングアプリの1つで、
文字を一切使わず直感的に操作できるため、未就学児でも利用することができます。
Viscuitは絵を単純に動かしていくことで
簡単な迷路ゲームやパズルゲーム以外にも、テトリスのような複雑なパズルゲームを作ることが可能です。
Viscuitは、PC・タブレット・スマホで遊ぶことが出来ますが、
今回はPCを使った学習方法について解説します。
ビスケットはとても簡単なプログラミング言語です。
メガネという仕組みたった一つだけで単純なプログラムからとても複雑なプログラムまで作ることができます。
ビスケットの基本の使い方
では、ビスケットの使い方を簡単に見ていきましょう。
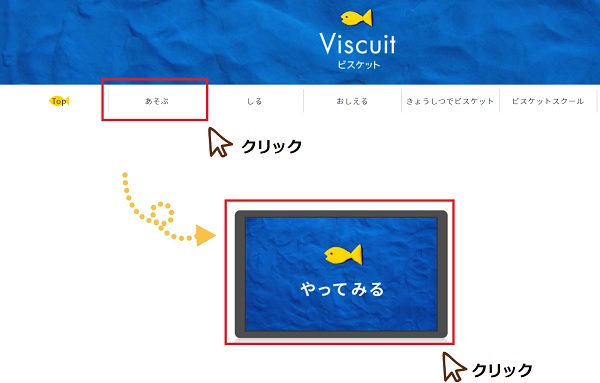
公式サイト(https://www.viscuit.com/)にアクセスし、遊ぶ⇒やってみるをクリックします。

メニューには「ちびっこ、がっこう、じゆうにつくる」の3種類あります。
がっこうせんようは、専用の授業コードが必要になりますので、
個人で楽しむ場合には、ちびっこかじゆうにつくるを選択しましょう。
ちびっこビスケットをクリックすると、ステージ選択画面になりますので
好きなステージを選んでプログラミング編集画面に入ります。
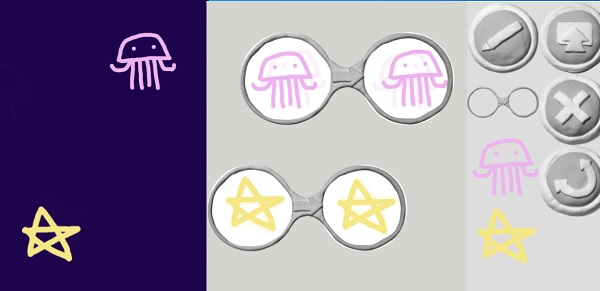
制作画面はステージ、メガネ置き場、部品置き場の3つで構成されています。

- 鉛筆ボタン:お絵描き画面へ
- 送るボタン:保存する
- ×ボタン:閉じる
- 回転ボタン:絵を回転させる
- メガネマーク:左の絵を右の絵に変えるという命令をする
では、実際にプログラミングを作っていきます!
- まず、お絵描きボタンで好きな絵を描きます。
- 描けたら○ボタンで制作画面の部品置き場に格納します。
- 部品をステージに置きます。
- メガネをメガネ置き場に置き、左側に部品を入れます。
- メガネの右側にも同じ部品をいれます。(左側の部品の位置とは少しずらす)
- 送るボタンで保存するとビスケットランド(みんなの作品が集まる場所)へ保存されます。

このようにちびっこビスケットでは、基本的には絵を描いて、メガネで動き方を指定することで
絵が動くというプログラミングを作ることが出来ます。
じゆうにつくる、の編集画面のほうがもう少し複雑なプログラムを作ることが出来ます。
ビスケットを使って簡単なゲームを作る
ビスケットを使って簡単なゲームを作ることもできます。
例えば、シューティングゲーム、ボールくずし、リズムマシーンなどのゲームを作る方法は
こちらの教科書などが参考になると思います。
Code.org
Code.orgは、マイクロソフトが出資している世界で有名なプログラミング学習サービスのひとつです。
ブロックを適切な順番に並べて組み合わせることで、
キャラクターを動かしたり絵を描いたりすることができます。
無料で利用でき、PCでの学習も可能です。
Code.orgはもともと英語で作られているサイトでコンテンツの全てが翻訳されているわけではありませんが
主なコンテンツは日本語に対応しています。
Code.orgで人気なのは、アナと雪の女王など子どもに人気のキャラクターが使われていて、
子どもが取り組みやすく工夫されていることがポイントです。
Code.orgの使い方
では、Code.orgの使い方を簡単に見ていきましょう。
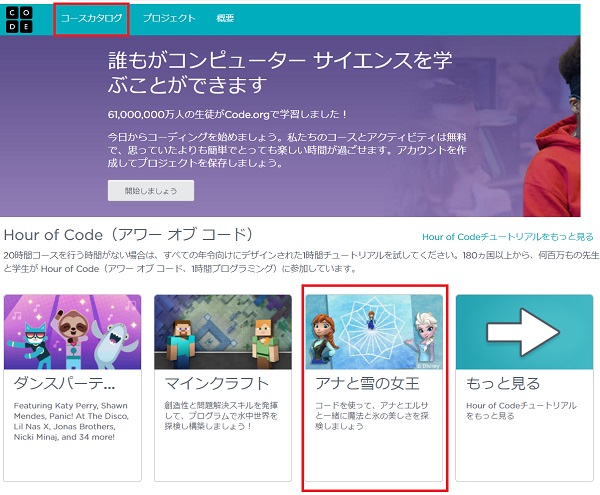
公式サイト(https://code.org/)にアクセスし、コースカタログをクリックします。
Code.orgには、2種類のコースがあります。
- コンピュータ サイエンス入門エクスプレス コース:約20時間コース
- Hour of Code(アワー オブ コード):約1時間コース
まずは、1時間コースの「Hour of Code(アワー オブ コード)」を選択することをお勧めします。

コースを選択すると、説明動画が表示されます。
説明動画は英語解説ですが、日本語字幕が表示されます。
この解説動画およびノートは、コース開始後も見ることが出来ます。
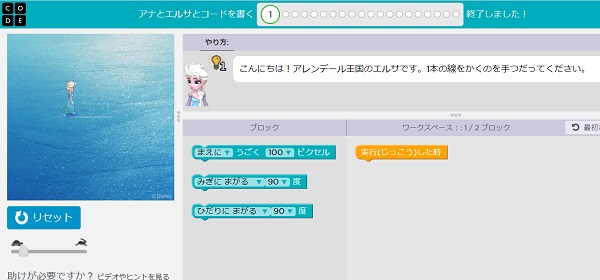
コースに入るとこのような画面になります。

エルサから、「1本の線を書くのを手伝ってください」という問題が出題されています。
このように、出題された問題に解答していく形でプログラミングの基礎を学んでいきます。
ちなみに、この線を一本書くというプログラミングの答えは、
「まえにうごく、100ピクセル」が正解です。

なお、全ての問題の回答は、こちらのサイトに記載がありますので参考にしてみてください。
無料でプログラミングを学ぶ方法まとめ
今回は、PC1台で出来る子供がプログラミングを無料で学ぶ方法について紹介しました。
幼児、小学校低学年からでもプログラミングに触れておくと
プログラミングの考え方が身に付くので
小学校の授業も楽しく取り組むことが出来るようになるかもしれませんね。
ここまで読んでいただきありがとうございました。








